The classic WordPress visual editor has been long in the tooth now. With competition rising from Ghost, Medium and other platforms, WordPress had to shake things up. Enter Gutenberg! As WordPress welcomes new visual editor Gutenberg, you need to stay on your toes since its a major update we are talking about here and it does mean business.
Gutenberg goes beyond a block-based layout engine and has opened new possibilities in WP realm. It promises to make content addition an enjoyable and refreshing experience.
So, what exactly does Gutenberg accomplish? Let’s find out.
What Agency Owners Should Know About Gutenberg

Gutenberg brings seismic changes to the WordPress platform. Besides delivering on its block based engine layout duties, it represents a wholesome refactoring of the WP platform. Named after Johannes Gutenberg, inventor of the printing press, this update aims to simplify shortcodes once and for all.
While most agency owners will just gloss over this update, I believe its importance will be felt for years to come. It represents stage 1 of WordPress’s three-pronged strategy.
- Stage one focuses on a re-developed block editor i.e. Gutenberg.
- Stage two moves towards page templates.
- And final phase aims to make WP a comprehensive site customizer.
So, its implications are huge.
Agencies Need to Adapt to these Changes to Stay Up-to-Date
Today, WordPress developers have to toil with WordPress to get some things done. There are TinyMCE, HTML, shortcodes, themes, plugins etc. When put together, they tend to overlap each other’s domain and can create issues. Though things run, there can be backend concerns that developers have to pay attention to. What if there’s a way to get more done, have more control over WP functions and still deliver clients what they want.
That’s what Gutenberg does. It changes the conventional approach towards development. You just move stuff around, like drag-and-drop. There’s more to it:
- Supports conditional formatting and display content when required.
- It restores intention to the markup language.
- Display content piece outside of conventional content architecture.
- Content can be reused across the website.
Gutenberg is a wholesome change to the way content is presented on the WP websites.
What is Gutenberg
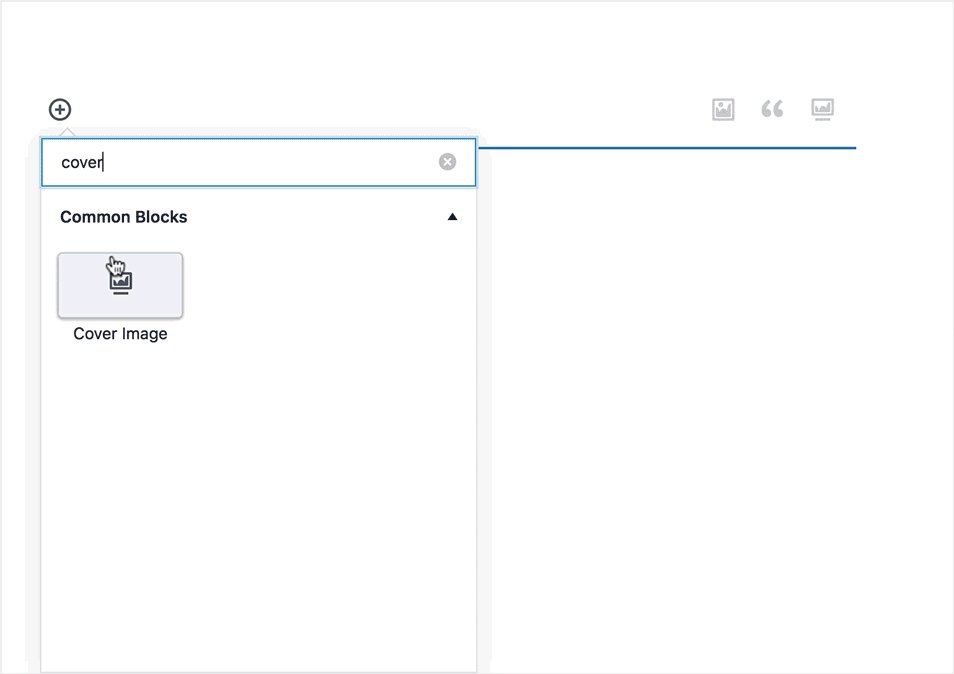
To put simply, Gutenberg uses blocks to handle content. Now, a block can be anything ranging from a single paragraph to an entire post, video, a table, an image and so much more. Each block can be edited differently and carry its own attributes that can be tweaked as necessary. Now imagine each content block having its own unique identity and can be reused across the website in multiple posts. The functionality comes built-in in every content block.
Features of Gutenberg
- Blocks – All the content types are classified as blocks and can be added anywhere in the website across multiple posts. Blocks can be edited individually and specific settings can be applied. Even meta boxes can be ported in Gutenberg.
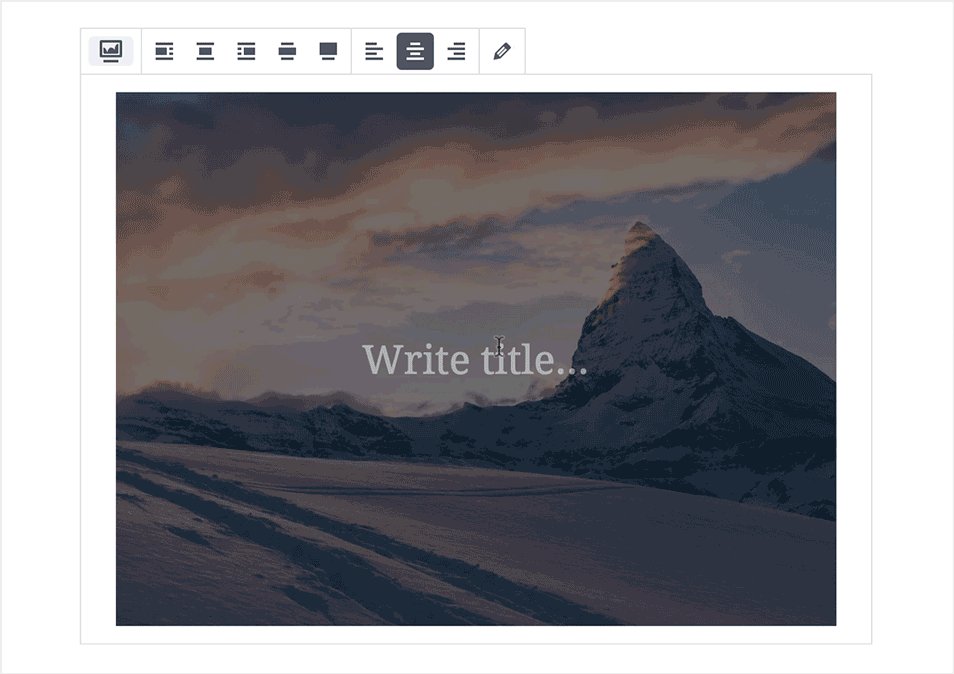
- WYSIWYG – It means ‘What You See Is What You Get’ editing and it ensures that the changes you are undertaking in the editor are what the final output will be. No more issues with the editing interface – its simple drag and drop exemplified. It can be unnerving to many developers though.
- Dynamic Options – Content handling has become dynamic now. Instead of static toolbar, now there are options specific to the content block being edited. This streamlines the editing experience since the current content block has its own set of setting options as per its type.
- Document Outline – It works with minimum one headline in the content. It displays the document’s word count, number of blocks and all the concerned headings you’ve added. The classic editor lacked this useful feature which helps get a quick overview of the content’s structure.
- Anchor Support – Now you can add HTML anchors to the content blocks which allows you to link directly to a particular block with another post/page instantly. Long form content will benefit most from such a feature. It also comes in handy while creating unique table of contents.
- Tables – Previously, lengthyl HTML or plugins would’ve been required for tables. Now, you can simply add a table or block to the page/post. Just like Excel, you will be asked to enter number of columns and rows. Once done, your table is ready for display.
- Buttons – Buttons were somewhat lacking in the classic WP editor. Gutenberg gives you button block feature that ensures that you can edit its link and text. Colors and styles too can be applied for the background.
- Font Sizes – Adjustable font sizes create intuitive experience for the visitors. Size of the can be customized manually using a slider.
- Full Width Alignment – A significant Gutenberg announcement is the full-width alignment or the ability to use the entire page width.
How It Will Affect UX?
How do agency owners adapt to the UX changes bought about by Gutenberg then? Well, they have to fundamentally perceive how they want content to be displayed on various pages. The ability to customize the content presentation and also offer users more usage possibilities brings a sea change in the user-experience as well.
Visitors can now have an intuitive experience. When important content is displayed across multiple posts, dissipation of information becomes more proliferate. It does not change the content but creates useful block columns that can be used ubiquitously. There’s nothing breaking down here. Instead, users are served intuitive content all within the same framework.
Unless you’re doing something very strange (or using a theme or plugin that does things weird), your site probably won’t break. Of course we can never guarantee anything (especially with technology), so you’ll need to test it for yourself.
What Page Builders Should Know?
Your developers need not attend video lectures to understand what is going on. They’ll learn Gutenberg quiet easily in fact. They will easily adjust to the technical changes such as settings for individual blocks and editing the various elements in the post.
What, however, will take some effort is the integration of content developers and designers. You see, it’s the presentation of content that is the focus here. So, think of it as designing content on pages. Both the content writers and designers will have significantly more input in how content is presented on the pages. Creating content blocks is easy. It’s what you do with them that’ll make the difference. Once you get this combination right, visitors will be much more rewarded in their quest for information on your website.
How Gutenberg Effects Plugins
Gutenberg does take the shine off of some plugin’s functionality. Most of the current breed of plugins have already addressed the changes incorporated in Gutenberg. WooCommerce and ninja Forms were quick to respond to the changes. Plugins that employ meta boxes, like Yoast, don’t actually have content but they handle content. Such plugin’s functionality is changed fundamentally since they have to manage same content at various pages.
How Gutenberg Will Change the Game?
Most developers I know, including myself, have already tested Gutenberg when it was in its testing phase. We played with some basic functionality to see what it does with various functionalities. When WordPress 5.0 was launched, Gutenberg came built-in which meant it was time to go live.
Fundamentally, it is time to ‘design content’ rather than just post it. The adage ‘content is the king’ has never been truer. Consider Gutenberg a preview of things to come from WordPress team. It is one stage in WP’s world domination of content management realm. For now, it will be solely used for content management and elements such as menus and widgets will be replaced with Gutenberg blocks.
Prep for Gutenberg
Test Your Website for Early Gutenberg
As soon as you update, test your plugins, themes and other paraphernalia for effectiveness. It gives you the opportunity to check for any flaws that might come creeping once the update is complete and fully implemented across the platform. Gutenberg Ramp is a good plugin to test the implementation before the update is carried out.
Check for Content Cohesion
Since content is the element that is affected majorly, you should take relevant precautions for content cohesion. Pre and post update content should not be affected significantly. If the theme is not compatible with Gutenberg, wait for a new version of the theme to launch before carrying out full upgrade.
Block Your Content
The existing content should be prepared for use in block types. It will be in your interest to carry out an audit for preparing a blocked version of the current content. By default, all previous content versions will be shifted to classic blocks after the update which can then be suitably converted.
Get Ready for the Evolution of WordPress with Gutenberg
The older WordPress has served millions of users successfully for many years now. With stiff competition staring WP in its face, it was time for it to step up its game. By knowing about Gutenberg in detail, you can not only avoid a painful transition but instead take full advantage of this futuristic update today itself.
For now, simply go ahead with the update if you haven’t already and take it for a spin. You will definitely agree that it is a big leap forward.

[FREE eBook Download]
7-Point Checklist for Outsourcing Design to Code Projects Profitably & Painlessly
Outsource your design conversion projects to your development partners, the right way and get exceptional quality website code delivered on-time and within your budget WITHOUT going through the pain of inaccurate conversions, countless revisions and missed deadlines.