How do you create a successful product? (1) It must have a great design and (2) it must go through efficient development process to produce excellent end result. It is important to note that these two stages involve the collaboration of designers and developers and it is not a straightforward process.
It is a cycle that involves multiple iterations, feedback loops, redesigns and redevelopment of features. Even when the product is available for beta release, there will still be changes in the designs followed by changes needed in code of the website or app.
As we’ve been in the development side of things for last many years, offering design to code conversion services to web designers and agencies we know that to ensure effective collaboration between designers and developers, a proper design handoff must take place.
In this article, we will explore overall design handoff and they available tools in the market that allows designers for successful collaboration with the developers.
The Design Handoff Workflow
Design Handoff is a stage during website or app development process where designers send the finished designs to developers for converting it to code. A successful design handoff involves a strong collaboration between designers and developers.
In a nutshell, here’s how the design handoff workflow goes:
- Designers use website and app UI design tools like Adobe XD, Figma, Sketch etc to create a mock up design of a product.
- The mockup designs are then uploaded to a design handoff tool for inspection by the team members, stakeholders and the developers.
- Those involved in design decisions, such as stakeholders, check the design and send their comments back to the designers accordingly. This collaboration between stakeholders and designers is made possible by the commenting features usually offered by the design handoff tools.
- Designers fix issues or redesign according to comments.
- The updated version of the mock up design is sent back to the stakeholders for their final approval.
- After approval, the developers come into the picture who inspect the design and its layers using the handoff tool.
- Each element of the design is then converted into code by the developer who take use powerful code inspecting features of these handoff tools. From colors, typography, padding, margin and more, design handoff tools help developers get the exact values of every single element of the pages designed to help them create pixel perfect websites/apps.
With design handoff tools, designers do not have to spend a large amount of time manually writing design specs or creating style guides. Instead, developers can go straight to development using the handoff tools and save a lot of time and resource in the process.
A design handoff tool makes collaboration easier between designers, developers and stakeholders. Below, we list down the best handoff tools available in the market today, their features, pros, cons and more!
Best Handoff Tools Compared
1. Zeplin – the leading design handoff tool in the market.

Zeplin allows designers to easily turn their designs into specs and guidelines while giving developers access to all of these resources in a single location.
Recommended for
- Both small and large projects.
- Teams looking for a technical handoff tool that includes a style guide.
Pros
- It can integrate designs from Sketch, Photoshop, Adobe XD and Figma.
- Users can organize its component overview feature into sections.
- You can organize different screens with tags, a feature fit for larger projects.
- Single screens can be downloaded into PNG files for presentations and other uses.
- It offers effective team collaboration through its commenting feature.
- You can generate an automated style guide and excellent code snippets.
- Its web preview feature can also be used as a pixel overlay.
Cons
- No prototyping.
Pricing
- FREE for one project
- $17 per month for 3 projects
- $26 per month for 12 projects
- $10.75 per month for UNLIMITED projects
2. InVision Inspect

InVision Inspect is a handoff tool made by the cloud-based design platform InVision. This tool is the company’s response to help make the design handoff process easier for the designers & developers.
Recommended for
- Collaboration during the design process (mockups, prototypes, and discussions)
- Technical handoff for smaller projects
Pros
- It has a prototyping feature fit for creating prototypes.
- You can also handoff your designs from Sketch and Photoshop.
- It has a mobile app feature fit for mobile mockups that can even be previewed on the desktop.
- It offers a live chat feature that is very useful for remote teams.
- It also has a grid overlay feature.
Cons
- It does not allow proper screen organization.
- Its overview page can be a bit messy, especially when using the same project for both prototyping and technical specifications.
- It may offer various features, but it is best used for handoffs involving mockups, previews, and discussions than technical handoffs.
Pricing
- FREE with limited features
- PRO – $9.95 per month for up to 15 active users
- ENTERPRISE – per seat pricing
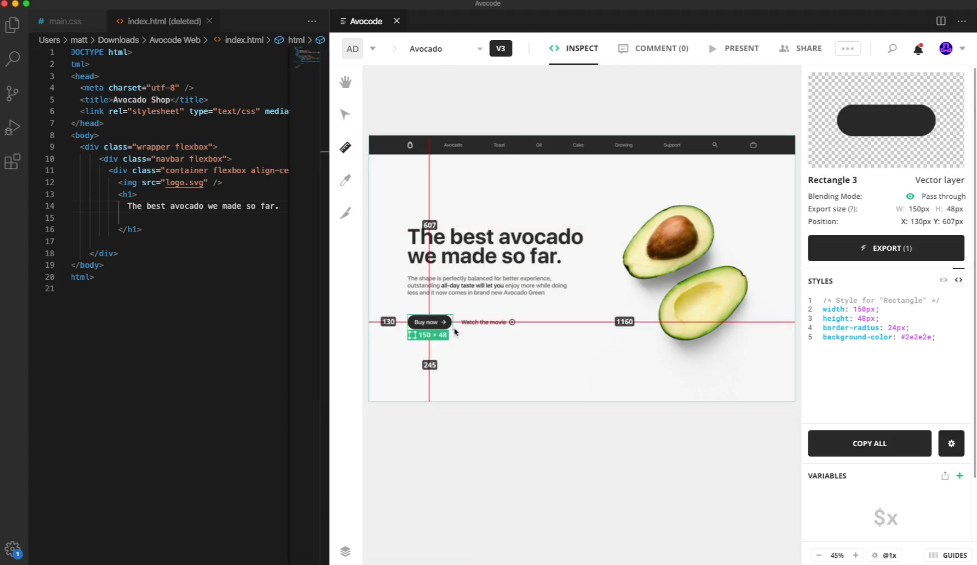
3. Avocode

Avocode is another pure handoff and collaboration tool that helps developers build web and mobile apps exactly like how they were designed. Using this tool both designer and developer can collaborate on designs from Sketch, Adobe XD, Photoshop and more.
In fact, this is the tool of choice that we use at our agency for inspecting designs that we get from our clients.
Recommended for
- Neat and organized teams.
- Development teams who want an all-in-one platform to manage most design formats.
Pros
- It allows users to export needed assets from any layer in various formats, therefore eliminating the need to set up assets.
- Users can create project subfolders.
- Its overview page has a search box, best used when multiple screens are present.
- It has a separate tab feature.
- It has an overview feature for icons.
- Its Sketch plugin allows for direct uploads and downloads to and from the Sketch.
- It has features like commenting and annotating for team collaboration.
- It has an excellent web preview.
- For pixel-precise designs, it offers a pixel-checker.
- Overall, a clean and functional UI design.
Cons
- To ensure its asset export feature works well, both file structure and naming must be neat and tidy.
- It does not offer any free project plans.
- Along with no free project plans, it also only allows limited guest users for projects.
- Sometimes there’s a font loading issue where the app is not able to render fonts correctly.
Pricing
- SOLO – $15 per month
- TEAM – $22 per month per member
- ENTERPRISE – custom pricing
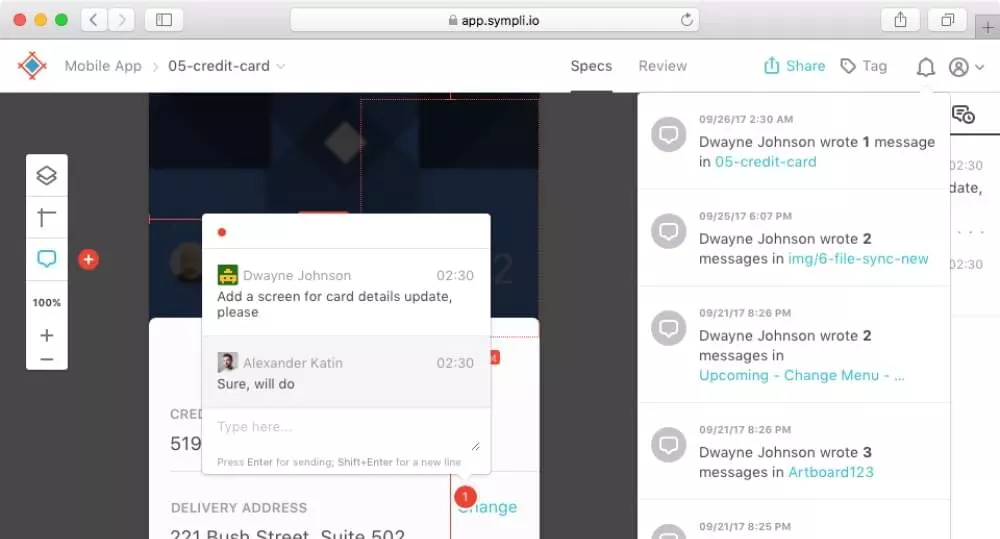
4. Sympli

Sympli is a design handoff tool that helps you inspect your designs and convert those to website and app code. It consists of extensions for Xcode and Android Studio and also plugins for Sketch, Adobe XD, and Photoshop and is truly an all-in-one design handoff tool. On top of that, it introduces the world of git version control to the different version of the designs.
Recommended for
- Remote design and development teams.
- Large teams that need version control for their designs.
Pros
- It has an excellent desktop and mobile interface.
- It has plugins for Android Studio, Xcode and Adobe XD, Figma, Sketch and Photoshop.
- You can integrate it with Jira, Slack, Microsoft Teams and a lot of other apps.
- It has Git support through its Git-based app called Versions.
- Other than the default css, it also offers different css syntaxes such as scss, less, sass, and stylys.
- It can easily show all elements that have the same color or font.
- It has a drag and drop editor.
- Users can use tags in their designs to group them according to status.
- It also has team collaboration features like commenting or annotations.
Cons
- Its real time editing feature is limited.
- Measurements may sometimes mess up if multiple components are overlapping, especially for designs made for Android.
- Exporting Android designs needs more time because it needs to be processed first before syncing.
- It is also sometimes hard for developers to find the css details of design elements.
Pricing
- FREE for one active project only with three maximum collaborators
- STARTUP – $4.5 per seat per month
- BUSINESS – $9 per seat per month
- ENTERPRISE – custom pricing
Zeplin vs Invision vs Avocode vs Sympli – Conclusion
To sum up, Zeplin is an all-in-one tool that can be effectively used for design and technical handoff. This is because of its ability to generate excellent style guides and codes while allowing team collaboration through its commenting features.
Meanwhile, InVision Inspect is a tool perfect for mobile prototypes. However, when used mainly for technical handoffs, it’s best used for smaller projects.
Now, moving onto Avocode, the only handoff tool in the list that does not offer a Free plan. This tool is the most organized among the others, offering a clean and functional UI with search features.
Finally, Sympli, the tool that’s again an all-in-one tool that integrates with a ton of design tools. Its Git support is a great perk for all teams who need version control.
We’ve only listed down the top design handoff tools for this year. However, there are actually more tools out there that you can explore, from Abstract to Marvel and staying using UI design tools Adobe XD and Figma and using their native handoff capabilities.
Let us know what you think about these tools. Have you used any of these tools in past? Or do suggest any tool that we did not cover in this article? Do let us know in the comment section below.

[FREE eBook Download]
7-Point Checklist for Outsourcing Design to Code Projects Profitably & Painlessly
Outsource your design conversion projects to your development partners, the right way and get exceptional quality website code delivered on-time and within your budget WITHOUT going through the pain of inaccurate conversions, countless revisions and missed deadlines.