As a designer you’re expected to deliver designs fast and that comes with it’s own challenges when you have to do everything from scratch. But worry no more because, you have a huge range of plugins at your disposal to speed up the design process.
When designing in Adobe XD, plugins can play an important role in increasing your overall productivity and efficiency when designing a websites or apps. In this article we have curated list of some of the best Adobe XD plugins in the market.
Here you go…
Best Adobe XD Plugins
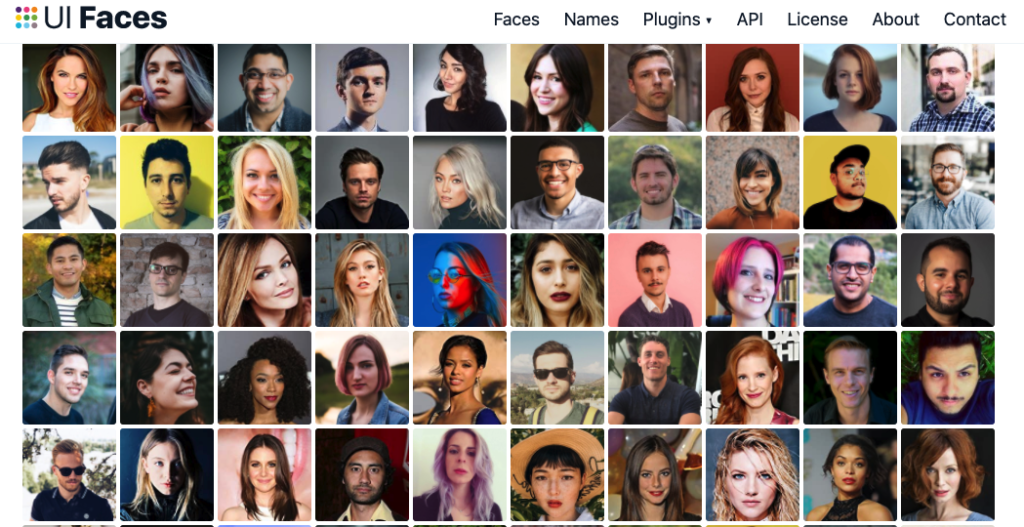
UI Faces

UI Faces plugin is a great tool that aggregates hundreds of thousands of avatars to choose from that can be used for your design mockups.
It lets you add attributes to your selected avatar such as age, gender, emotion, and hair color. It makes the task of finding photos easier, which saves time.
Lorem Ipsum

Lorem Ipsum is a pretty handy tool for generating random text for your layouts. If you are designing a mockup and you run out of texts to place, it generates texts for your design.
Lorem Ipsum provides a long list of dummy texts to choose from. It’s very easy to use and a big time saver.
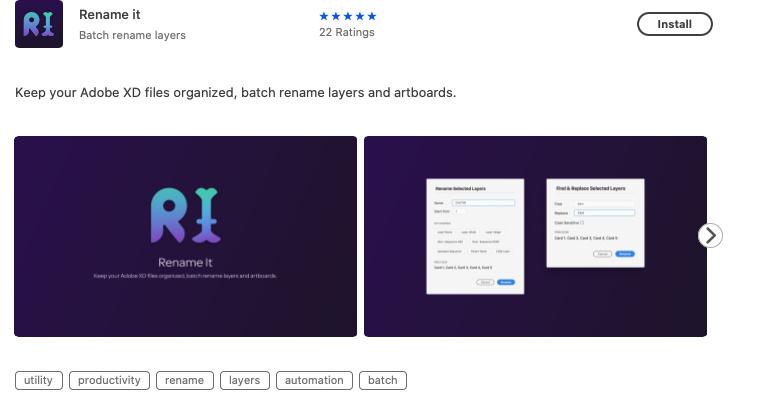
Rename It

Rename It as the name suggests is a renaming tool that helps you in renaming layers and artboards.
You can either rename every layer with the same name or you can rename each layer with different names as per your requirements.
This plugin plays an important role in keeping your layers tidy and things organized.
Confetti

With Confetti, you can generate absolutely gorgeous confetti patterns in a click. It even allows you to design your own confetti.
You can make the most out of this plugin by creating beautiful confetti for your design.
Userlytics

Userlytics is a user testing platform that lets you configure and create user experience tests within your XD prototype.
It provides you tools to get feedbacks from your target personas and interact with them
Artboard Plus

Artboard Plus is a great plugin that helps you speed up your workflow in XD. This tool lets you rearrange artboards into grid, you can also sort the artboard by name or create it around selection.
It also provides you to sort artboards in ascending or descending order by name in the layer list.
Trello

The Trello plugin allows you to integrate your XD designs with Trello to help you collaborate with your team and keep everything organized.
The plugin lets you send your design assets to Trello for later reference. You can also share artboards and layers with your team on Trello.
Photo Splash 2

Photo Splash offers you thousands of photos to use in your design, plus it also targets specific photo needs as per your designs.
Added features let you select the quality of the images and any screen size you want. It’s truly a one-stop destination for finding stock photos.
unDraw

unDraw is another good plugin that lets you bring beautiful illustrations right inside Adobe XD, without attribution.
One of the best features is that you can modify every colour of the illustrations you use. Also, it needs no sign-up, you can just browse and download.
Vizzy Charts

With Vizzy Charts, you can generate charts using real data within your design project. You can choose a chart from a variety of charts from their menu.
To create charts, you can either use the default setting or you have the option to tweak colors, sizes, and spacing.
Google Sheets

With the Google Sheets plugin you can improve your designs with insightful data and visualizations.
It provides easy collaboration with your team and also lets you open a chat window in the document you’re working on. That way you can edit or review what your team members are working on.
Stark

Stark is good accessibility plugin to help you make your designs more accessible, which is a very important aspect of designing.
Stark plugin provides features checking your design accessibility in regards to color blindness, contrast checker, and color suggestions.
Color Ranger

Color Ranger lets you customize the appearance of your design with light or dark themes, or creating one however you need.
You can adapt the brightness, saturation, hue, color depth, and opacity of your overall design or an individual element to see what color scheme looks good. New features include advances filtering, live changes, and more.
Yotako

Yotako is a plugin that converts your designs into apps and websites. You just have to import your design into the plugin and it converts it using swift and Objective-C for iOS, HTML/CSS for the web, and Android for android.
You can also have a repository under GitHub or Bitbucket, and even if you do not want to use the external provider. Yotako lets you download the zip file containing everything.
Although it does a decent job in design conversion, but it’s always recommend to get your Adobe XD designs converted to code by hiring a developer.
Dribbble

Dribbble is a leading community for designers to showcase their creativity. You can use this plugin to post your design shots directly from within Adobe XD to the Dribbble website.
You can also browse through shots posted by other creators and use them for your design inspiration.
Icondrop

With Icondrop, you get thousands of icons and illustrations for your design in XD. If you don’t find a resource that fits your need, they custom design as per your requirements at a reasonable price.
You can also choose from a list of designers and photographers and access their designs.
Cloud App

CloudApp is an absolute must for designers working in a team. It lets designers share their artboards and assets through screenshots to get feedback or reviews from their team.
You can even make a quick CloudApp video to make your point instead of lengthy emails and meetings. This plugin makes the collaboration between you and your team really easy.
Mockplus iDoc

Mockplus iDoc is a one-stop tool for faster product design collaboration. You can directly export your design file to this plugin for further enhancement.
Mockplus iDoc is a very efficient tool in generating specs, assets, and code snippets automatically. Other features include feedback to team members, measuring design elements, and more.
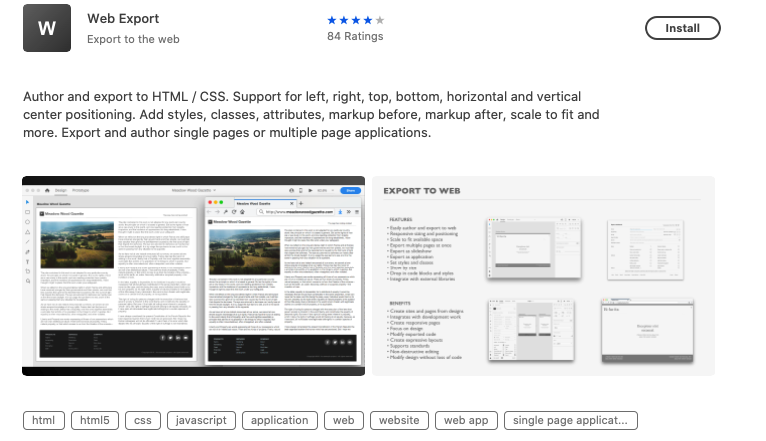
Web Export

Web Export lets you export your design to HTML and CSS with support for common web frameworks.
With Web Export, you can add styles and classes, align to all edges and corners, convert text into shapes and images and vice verse, convert images into vector graphics, and do much more.
Angle

Angle has got you covered with hundreds of vector and 3D device mockups with a variety of colors and styles. You can even place your screen into perspective mockups they have created.
They offer 50 free mockups to try and get the hold of their plugin before you switch to their paid offerings.
So, there you go!
That’s it from our side for now. You can check out these best Adobe XD plugins and pick out what’s best for your project and your design workflow.
If we missed any plugin that you like, feel free to share them with us in the comment section below.
And after you’re done with designing your XD designs, do checkout our Adobe XD to WordPress conversion service. We can help you convert your XD designs into fully-functional WordPress website code at a pretty reasonable.

[FREE eBook Download]
7-Point Checklist for Outsourcing Design to Code Projects Profitably & Painlessly
Outsource your design conversion projects to your development partners, the right way and get exceptional quality website code delivered on-time and within your budget WITHOUT going through the pain of inaccurate conversions, countless revisions and missed deadlines.